Заявка на включение в рейтинг
Попадите в рейтинг лидеров No-Code
Заполните короткую форму, и мы свяжемся с вами, чтобы обсудить участие

Благодаря визуальным конструкторам стало быстрее и проще собирать цифровые продукты. Нередко сложное здесь - это выбор инструмента. Веб-разработчики предпочитают платформы, уже зарекомендовавшие себя на рынке. Все знают Webflow - у него сегодня более 85 тыс пользователей. А сегодня мы поговорим о платформе, созданной специально под этот сервис и расширяющей его возможности. Слышали о Wized? Расскажем, чем эта платформа хороша.
Wized — это мощная облачная платформа разработки без кода, созданная для Webflow. Она позволяет пользователям без усилий собирать веб-приложения с расширенными функциями. Благодаря интуитивно понятному визуальному интерфейсу Wized и drag-and-drop подходу можно с нуля проектировать и воплощать живые кастомные веб-сайты. У сервиса много интересных настроек и интеграций, поэтому его ценят дизайнеры.
Начать разработку с Wized легко. Интерфейс платформы интуитивно понятен, есть подсказки. Ну и всегда на помощь готово прийти сообщество с базой знаний и обучающими курсами. Можно наращивать сложность проекта при необходимости, а также подключать кодинг для более продвинутого функционала.

Начать работу с Wized легко
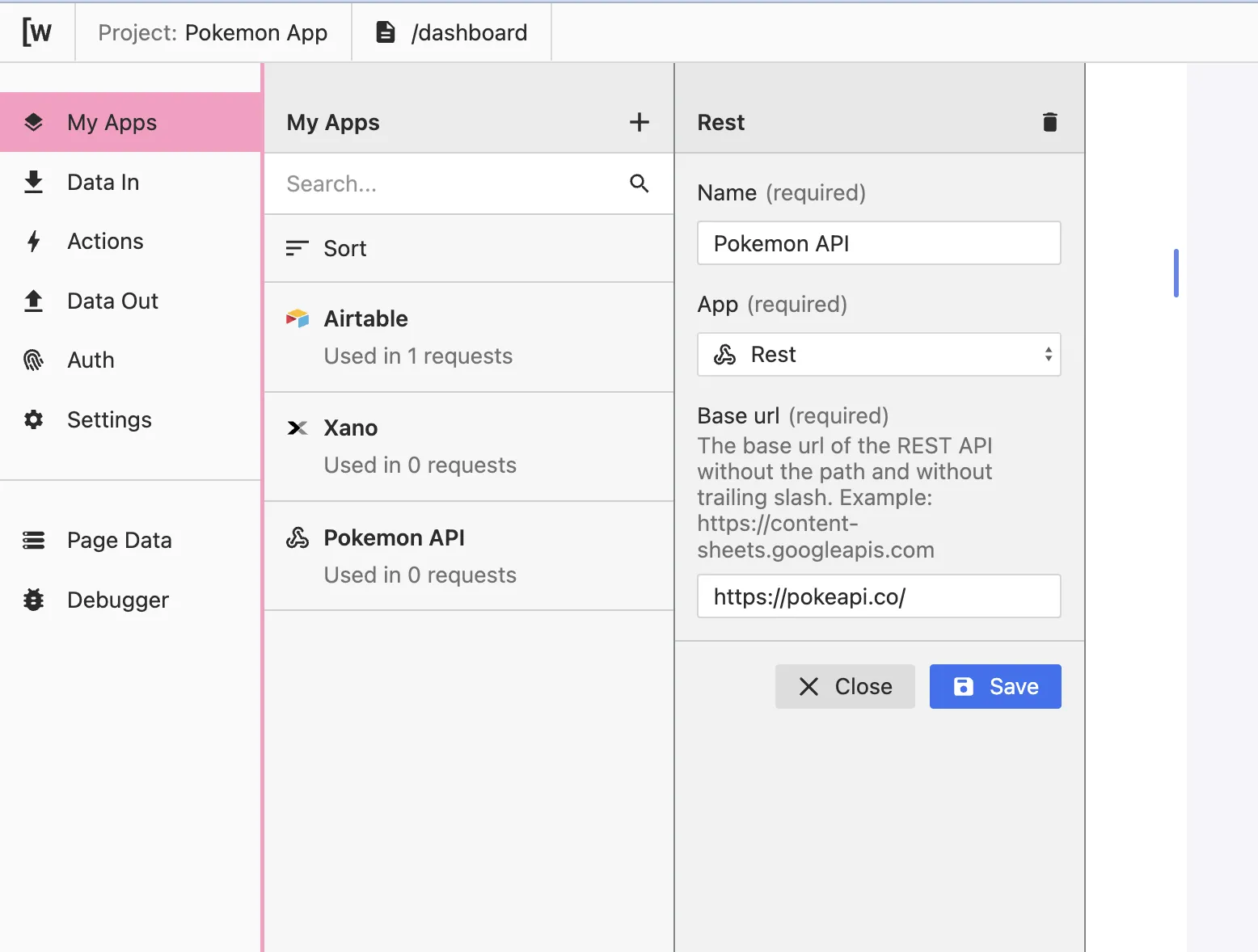
Данная платформа не использует CMS, как многие другие приложения, а управляет данными, строит логику, выполняет действия и т. д. на основе REST API баз данных. Создатели Wized позиционируют инструмент как альтернативу Bubble, Jetboost и Outseta для веб-разработки. Однако лучше всего сервис работает именно в паре с Webflow. С ним рекомендуется разрабатывать front-end цифрового продукта. А Wized уже можно использовать для улучшения функциональности веб-приложений.
Ниже описаны основные характеристики платформы, которые привлекают к ней внимание:

Сайт Wized https://www.wized.com/

Можно подключать приложения на Wized к другим инструментам через REST API
Wized предназначен прежде всего для того, чтобы работать в связке с Webflow, а не для автономного использования. Через эту призму упомянем о минусах продукта:

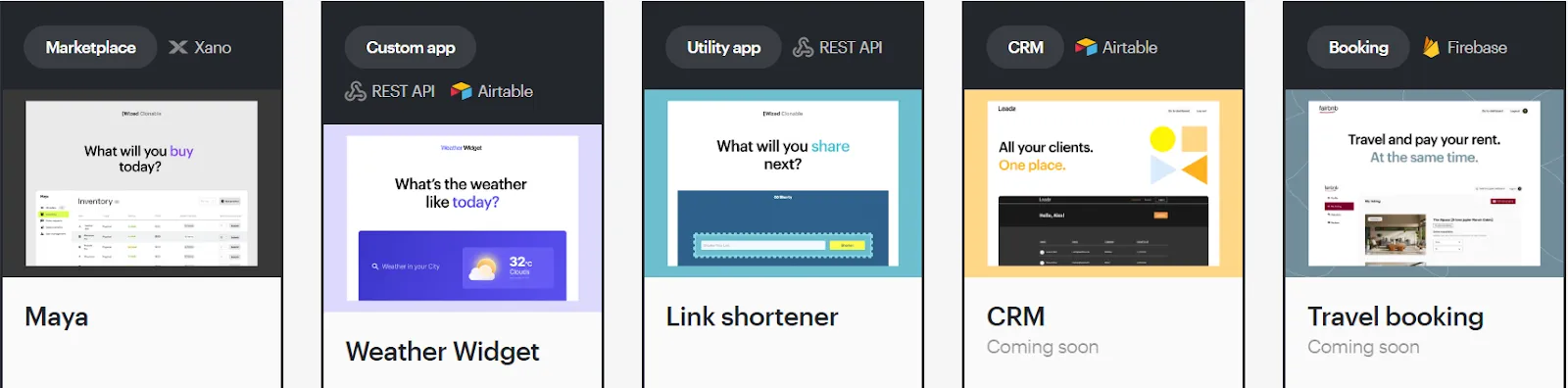
Варианты использования Wized https://www.wized.com/showcase
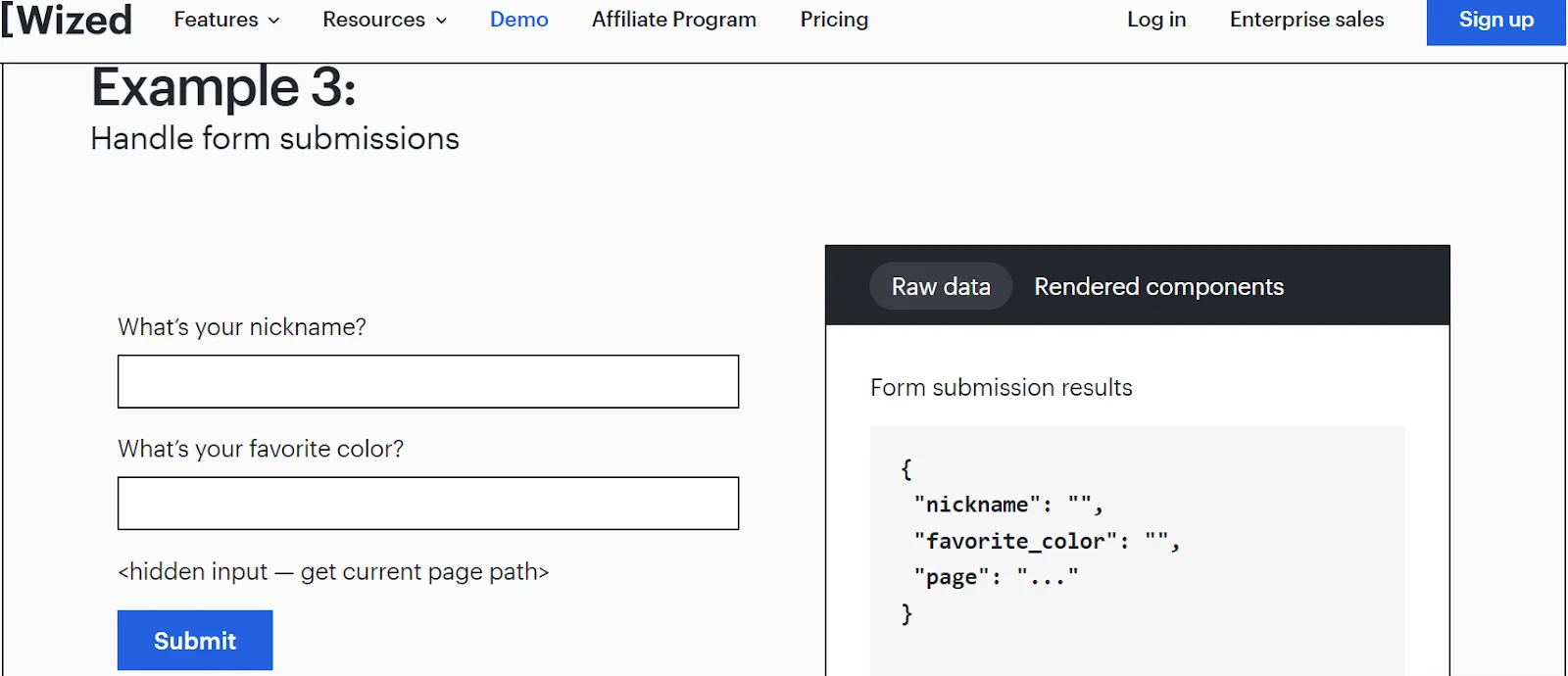
Приведем несколько конкретных примеров, демонстрирующих, что можно делать при помощи Wized:
Можно создать собственную CMS, в которой пользователи будут управлять контентом и обновлять его в режиме реального времени. И посредством Wized интегрировать сайт с внешними базами данных (Airtable, Google Sheets) и API для управления и обновлений.
Вполне реально собрать на Webflow интернет-магазин с функционалом управления запасами, обработки заказов и уведомлений по электронной почте. И посредством Wized интегрировать все это с платежными сервисами (например, Stripe или PayPal) и службами электронной почты для уведомления клиентов (SendGrid или Mailchimp).
Можно создавать сайты на Webflow с динамическими формами, списками товаров, обновляющимися в реальном времени и интерактивными элементами, реагирующими на действия пользователей. И подключать их к внешним сервисам для обработки и хранения данных. Выполняя пользовательскую логику через JavaScript.
Также реально разрабатывать SaaS-приложения, предоставляющие веб-услуги нескольким пользователям, включая управление проектами, повышение производительности, анализ данных и многое другое. При этом, Wized может облегчать создание пользовательских функций посредством JavaScript и интегрироваться с внешними службами для управления клиентами, данными и платежами.
Вместе с Wized можно настроить автоматизированные действия, реагирующие на определенные события на сайте. Для сложных интеграций при этом можно использовать Zapier.
Можно также создать систему управления курсами с функциями отслеживания успеваемости студентов и управления образовательным контентом. И при помощи Wized интегрировать необходимые опции. Например, подключиться к сервисам хранения контента (AWS S3) и управления курсами (Teachable).
Вот несколько компаний и проектов, которые используют Wized для разработки своих продуктов и решений:
Wized — это мощный инструмент, заполняющий пробел между веб-дизайном и разработкой веб-приложений. С ним пользователи получают полный контроль над процессом создания цифровых продуктов. Используя знакомый интерфейс Webflow, дизайнеры и разработчики могут плавно переходить от дизайна веб-сайта к созданию многофункциональных приложений без необходимости в обширных знаниях кодирования.
Гайд как открыть свое ноукод агенство в РФ без смс в регистрации. Ведь в современном мире это так круто
Гайд как открыть свое ноукод агенство в РФ без смс в регистрации. Ведь в современном мире это так круто
Гайд как открыть свое ноукод агенство в РФ без смс в регистрации. Ведь в современном мире это так круто
Гайд как открыть свое ноукод агенство в РФ без смс в регистрации. Ведь в современном мире это так круто
Гайд как открыть свое ноукод агенство в РФ без смс в регистрации. Ведь в современном мире это так круто
Гайд как открыть свое ноукод агенство в РФ без смс в регистрации. Ведь в современном мире это так круто
Гайд как открыть свое ноукод агенство в РФ без смс в регистрации. Ведь в современном мире это так круто
Гайд как открыть свое ноукод агенство в РФ без смс в регистрации. Ведь в современном мире это так круто